خلاصه: طراحی به سبک Skeuomorphism یا واقعگرایی در رابط کاربری بهمعنای تقلید عناصر دیجیتال از اشیای فیزیکی دنیای واقعی است. این رویکرد باعث میشود کاربران راحتتر با رابط کاربری ارتباط برقرار کنند، چرا که ظاهر آشنا و ملموس اجزا، درک عملکرد آنها را سادهتر میکند و منحنی یادگیری را کاهش میدهد.
اسکیومورفیسم چیست؟
در زبان فارسی، واژهی Skeuomorphism معمولاً به صورت «شیءوارهگرایی» ترجمه میشود، اما در بیان سادهتر، میتوان آن را «طراحی واقعگرایانه» یا «طراحی شبیه به دنیای واقعی» نامید. این سبک طراحی بهگونهای است که عناصر دیجیتال، ظاهر یا بافت اشیای واقعی را تقلید میکنند تا برای کاربران آشنا و قابلدرک باشند.
ترندهای طراحی همیشه در حال تغییرند و روی نحوهی تعامل ما با تکنولوژی تأثیر میگذارند. یکی از ترندهای مهم گذشته، Skeuomorphism یا طراحی واقعگرایانه بود. با اینکه بعدها بهخاطر افراط در جزئیات مورد انتقاد قرار گرفت، اما توانست حس آشنایی از دنیای فیزیکی را وارد فضای دیجیتال کند و تجربهی کاربری را ملموستر بسازد.
وقتی دربارهی آیندهی تکنولوژی و طراحی صحبت میکنیم، معمولاً گذشته را نادیده میگیریم. در حالی که بررسی ترندهای گذشته و درک هدف آنها میتواند سرنخهای ارزشمندی دربارهی نیازهای فعلی به ما بدهد. طراحی، داستانی چرخهای دارد؛ جریانی که در آن ترندها هر بار با شکلی تازه بازمیگردند.
تعریف اسکیومورفیسم (Skeuomorphism)
Skeuomorphism یا طراحی مشابه عنصر واقعی، روشی در طراحی دیجیتال است که در آن از عناصر دنیای واقعی برای ساخت رابطهای کاربری استفاده میشود. هدف این سبک، ایجاد حس آشنایی و راحتی در تعامل با رابطهای جدید است.
در طراحی تجربه کاربری (UX)، واژهی Skeuomorphism میتواند به دو معنا اشاره داشته باشد:
- ابزار کمکی برای یادگیری آسانتر: در این حالت، طراحان رابطها یا عناصر گرافیکی را بهگونهای طراحی میکنند که به اشیای واقعی شباهت داشته باشند. بهعنوان مثال، استفاده از آیکون سطل زباله برای حذف فایل یا طراحی دفترچه یادداشت دیجیتال به شکل یک نوتبوک واقعی. این شباهتها باعث میشوند کاربر راحتتر کاربرد هر عنصر را متوجه شود. از این نظر، میتوان گفت Skeuomorphism هرگز کاملاً از بین نرفته است.
- یک ترند در طراحی بصری: این نوع از Skeuomorphism به استفادهی اغراقشده از عناصر واقعی اشاره دارد؛ جایی که طراحان بدون نیاز کاربردی، ظاهر فیزیکی اشیا را وارد طراحی میکردند. در اوایل دهه ۲۰۰۰، رابطهای کاربری پر بودند از بافتهای واقعی، سایههای طبیعی، گرادیانتهای سنگین و جزئیات بصری که کاملاً شبیه اشیای دنیای واقعی بودند.
اسکیومورفیسم به عنوان یک ابزار کمکی برای یادگیری آسانتر

در طراحی رابطهای دیجیتال اولیه، طراحی اسکیومورفیک نقش کلیدی در شکلدهی به تجربه کاربری داشت.
این طراحی، گذار به پلتفرمهای دیجیتال را با استفاده از عناصری آشنا از دنیای فیزیکی تسهیل کرد و به مدلهای ذهنی پیشساخته کاربران تکیه میکرد. این تکنیک در طراحی تجربه کاربری (UX) به عنوان یکی از استراتژیهای مهم شناخته میشود.
به عنوان مثال، آیکونهای گرافیکی در رابطهای کاربری (GUI)، مانند سطل زباله، پوشه، سند، و فلاپی دیسک، طراحیشده با ظاهری شبیه به ابزارهای اداری سنتی بودند. این ظاهر آشنا موجب میشد که کاربران به راحتی با هدف این ابزارها آشنا شوند. بسیاری از این آیکونها همچنان در استفاده روزمره قرار دارند.

اسکیومورفیسم به عنوان یک ترند در طراحی بصری
روند طراحی اسکیومورفیک بهدلیل استفاده بیش از حد از عناصری از دنیای واقعی که برای عملکرد ضروری نبودند، نقد شده است. این روند طراحی بیشتر بر جنبههای زیباییشناسی و نمایش آشنا تأکید داشت تا بر کارایی دیجیتال. طراحیهای پیچیده و زیبا، هدفشان شبیهسازی ظاهر و احساس اشیاء فیزیکی در رابطهای دیجیتال بود و از بافتها، سایهها و گرادیانهای واقعگرایانه برای ایجاد اثر سهبعدی بهره میبردند.
در اوایل دهه ۲۰۱۰، اسکیومورفیسم در اوج خود قرار داشت. هدف اصلی ایجاد رابطهای دیجیتال بود که تجربه حسی اشیاء فیزیکی را تا حد ممکن شبیهسازی کنند.
کتابخوانهای دیجیتال، مانند iBooks و Kindle، به گونهای طراحی شدند که شبیه به قفسههای کتاب فیزیکی به نظر برسند. کاربران میتوانستند از بین کتابهای مجازی روی قفسه، یکی را انتخاب کنند.

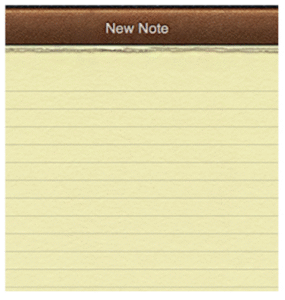
در اپلیکیشنهای یادداشتبرداری، از جلد چرمی استفاده میشد که شامل صفحات پارهشده جعلی و فرورفتگیهای سایهدار بود، تا حس عمق و واقعگرایی را به تجربه کاربری اضافه کند.

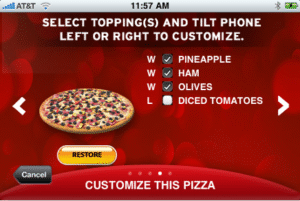
اسکیومورفیسم میتواند رابطهای ناآشنا را قابل دسترستر کرده و احتمال ترک آنها به دلیل عدم اعتماد به نفس کاربران را کاهش دهد. با این حال، این روند منجر به شلوغی در طراحی رابطهای کاربری و کند شدن زمان بارگذاری شد، زیرا بافتها و سایههای دقیق به پردازش گرافیکی بیشتری نیاز داشتند. همچنین، این طراحیها گاهی اوقات منجر به تعاملاتی میشدند که بهطور غیرمنتظرهای در محیط دیجیتال پیچیده و غیرشهودی بودند، مانند مثال پیتزا هات که در ادامه آمده است. علاوه بر این، با گذشت زمان و از بین رفتن تازگی این طراحیهای پیچیده اسکیومورفیک، آنها شروع به حس کهنه و سنگین بودن کردند، بهویژه زمانی که رابطهای ساده و تمیز بهطور مؤثرتری ظاهر شدند و تجربه کاربری راحتتری ارائه دادند.

این دوره از طراحی اسکیومورفیک که اغلب به خاطر افراطهایش به یاد میآید، نقش مهمی در پیشرفت طراحی دیجیتال داشت. با این حال، با گذشت زمان، روند اسکیومورفیسم به طراحیهای غیرکاربردی، قدیمی و از مد افتاده تبدیل شد.
طبیعت چرخهای روندهای طراحی
روندهای طراحی تجربه کاربری شبیه به روندهای مد هستند — اگر کافی صبر کنید، دوباره به محبوبیت میرسند.
در پاسخ به محدودیتهای اسکیومورفیسم، جامعه طراحی به طراحی فلت روی آورد. این رویکرد با جایگزینی تصویرسازیهای واقعگرایانه اسکیومورفیسم با زیباییشناسی ساده و مینیمالیستی، سادگی طراحی را برجسته کرد. اما حذف تمام بافتها و سایههای واقعگرایانه باعث شد رابطهای فوقالعاده صاف فاقد سیگنالدهندههای مناسب شوند.
محدودیتهای طراحی فلت منجر به ظهور نئومورفیسم شد که بهعنوان یک تکامل ظریف شناخته میشود و عناصر اسکیومورفیک را دوباره بهطور ملایم معرفی میکند. نئومورفیسم ترکیبی از طراحی فلت ساده و عناصر سهبعدی واقعگرایانه اسکیومورفیسم است.
با این حال، نئومورفیسم نتوانست به طور کامل وارد جریان اصلی طراحی شود، زیرا چالشهای خاص خود را دارد. کنتراست پایین در نئومورفیسم موجب میشود که تجربه کاربری از دسترسپذیری کافی برخوردار نباشد. همچنین، تعیین قابلیت کلیککردن بر روی عناصر مشکل است، زیرا استفاده نامتعارف از نئومورفیسم بر روی عناصر قابل کلیک و غیرقابل کلیک مشاهده میشود.

روندهای طراحی بهواسطه تغییرات فرهنگی و نیازهای کنونی کاربران شکل میگیرند. هر روند، پاسخی به روند قبلی است که سعی در برقراری تعادلی دارد که با نیازهای کاربران امروزی همخوانی داشته باشد. تکامل از اسکیومورفیسم به طراحی فلت و سپس به نئومورفیسم، نشاندهنده پاسخ روندها به یکدیگر و بازگشت جنبههایی از روندهای قدیمی در طول زمان است.
نتیجهگیری
اسکیومورفیسم در مراحل اولیه سازگاری دیجیتال با استفاده از اشیاء آشنا از دنیای فیزیکی، نقش مهمی در ایجاد رابطهای کاربری دوستانه ایفا کرد. با این حال، به دلیل استفاده بیش از حد از آن و ظهور طراحی مینیمالیستی، محبوبیتش کاهش یافت. با این وجود، روندهای طراحی بهطور چرخهای و متناسب با نیازهای کاربران و زمینههای فرهنگی تکامل مییابند، بنابراین ویژگیهای اسکیومورفیک هنوز در روندهای طراحی مدرن مانند نئومورفیسم به چشم میخورد. به سمت آینده دیجیتال پیش میرویم، و اسکیومورفیسم بهعنوان یادآوری است که رابطهای کاربری بهخوبی طراحیشده باید تعادلی میان نوآوری و آشنایی برقرار کنند.
