لیکوئید گلس (Liquid Glass) فراتر از یک بهروزرسانی ظاهری یا جلا دادن سطحی است. این سیستم در واقع یک ساختار پیچیده رفتاری است که بهدقت طراحی شده تا واکنش لایههای رابط کاربری را به ورودی کاربر تعیین کند. به زبان ساده، دستگاههای اپل اکنون با سطوح رابط کاربری بهگونهای تعامل دارند که دیگر آنها را به عنوان پنلهای ایستا و قابل تعویض نمیبینند، بلکه به عنوان مواد پویا و سازگار که به هر تعامل به شکلی انعطافپذیر پاسخ میدهند، رفتار میکنند. المانهای رابط کاربری حالا مانند مواد فیزیکی با عمق و شفافیت رفتار میکنند و باعث ایجاد انحرافات ظریف بصری در محتوای زیرین میشوند؛ مانند نگاهی از پشت یک شیشه بافتدار.
طراح: اپل
این بازطراحی جامع هر پیکسل از کل اکوسیستم اپل را تحت تاثیر قرار میدهد و شامل سیستمعاملهای iOS، iPadOS، macOS و watchOS میشود تا تجربهای یکپارچه و هماهنگ را در همه پلتفرمها ارائه دهد. حاصل همکاری نزدیک تیمهای طراحی و مهندسی اپل، لیکوئید گلس با رندرینگ بلادرنگ کار میکند و به حرکتها به صورت داینامیک با جلوههای نورهای بازتابی (specular highlights) پاسخ میدهد. این سیستم از کوچکترین المانهای رابط مانند دکمهها، سوئیچها، اسلایدرها، کنترلهای متنی و رسانهای شروع شده و تا اجزای بزرگتر مانند نوار تب (tab bar) و نوار کناری (sidebar) توسعه یافته است. آنچه که ابتدا به عنوان آزمایشهای تجربی در visionOS آغاز شد، اکنون به یک پایه و اساس اساسی در تمام پلتفرمهای اپل تبدیل شده است.

یانکو دیزاین (وینسنت نگوین):
ایدهی ساده اولیهای که جرقه طراحی لیکوئیدگلس را زد چه بود؟ و دوم، چطور میتوان مفهوم «مواد» (material) را به کاربران عادی که با طراحی آشنا نیستند توضیح داد؟
آلن دای (نایب رئیس طراحی رابط انسانی اپل):
«دو نکته هست. فکر میکنم چیزی که بیشتر ما را هیجانزده کرد، ایده ایجاد یک ماده دیجیتال بود که بتواند تغییر شکل دهد، سازگار شود و در جای خود تغییر کند، و در عین حال شفافیت زیبایی داشته باشد تا محتوا را پشت خود نشان دهد. چون هدف اولیه ما همیشه جشن گرفتن محتوای کاربر است، چه رسانه باشد و چه اپلیکیشن.»
![]()
این چالش فنی، هستهی اصلی مشکلی را نشان میدهد که اپل قصد داشت آن را حل کند: ساخت یک ماده دیجیتال که بتواند همزمان تغییر شکل دهد و در عین حال شفافیت خود را حفظ کند. در طراحیهای سنتی رابط کاربری، عناصر یا محتوای پسزمینه را مسدود میکنند، یا به طور کامل ناپدید میشوند. اما اپل موفق شد مادهای را توسعه دهد که بتواند در حالتهای مختلف وجود داشته باشد، بدون اینکه مانع نمایش محتوای زیرین شود.
تاکید «آلن دای» بر «جشن گرفتن محتوای کاربر» به فلسفه طراحی اپل اشاره دارد: رابط کاربری باید در خدمت محتوا باشد، نه در رقابت با آن. وقتی روی متنی برای بزرگنمایی ضربه میزنید، رابط کاربری بزرگ نمیشود، بلکه مانند مایع، کشیده میشود و متناسب با فشار حرکت میکند؛ در نتیجه، عکسها، ویدیوها و محتوای وب شما در مرکز توجه باقی میمانند و عناصر ناوبری در اطراف آنها خود را تطبیق میدهند.

«در لایه داده (Data Layer)، ما دوست داشتیم که هر اپلیکیشن، محتوای خودش را محور قرار دهد. مثلا در اپلیکیشن Photos، تصاویر شما باید ستاره اصلی نمایش باشند. در Safari هم میخواهیم صفحه وب در مرکز توجه باشد. پس زمانی که کاربر اسکرول میکند، کنترلها به عقب میروند و مثلا نوار URL کوچک میشود.»
اپل در طراحی جدید لیکوئید گلس یک سیستم اولویتبندی روشن تعریف کرده است؛ در این سیستم، تصاویر در Photos، صفحات وب در Safari و محتوای رسانهای، نسبت به عناصر ناوبری و کنترلهای رابط، اهمیت بیشتری پیدا میکنند. این یعنی دیگر محتوا و اجزای رابط به عنوان دو عنصر برابر که برای جلب توجه کاربر رقابت کنند، در نظر گرفته نمیشوند. این تغییر، حرکت اپل از طراحی رابطمحور به سمت طراحی محتوامحور (Content-Centric Design) را نشان میدهد.
در عمل، این تغییر زمانی دیده میشود که در Safari در حال اسکرول هستید و نوار آدرس به طور داینامیک کوچک میشود؛ یا در Photos، تصاویر در مرکز سلسلهمراتب بصری قرار میگیرند و کنترلها به پسزمینه محو میشوند. کنترلهای رابط بر اساس کاری که انجام میدهید، محو یا شفاف میشوند و این باعث میشود رابط کاربری طبیعیتر و پاسخگوتر به نظر برسد، جایی که هر تعامل بازخورد بصری واضحی درباره وضعیت شما در سیستم ارائه میدهد.

«برای کاربران عادی، ما اینطور فکر میکنیم که یک لایه بالایی وجود دارد؛ منوها، دکمههای بازگشت و کنترلها. و سپس محتوای اپلیکیشن در زیر آن قرار میگیرد. این رویکرد مشخص میکند که چه چیزی در لایه شیشه (Glass Layer) قرار میگیرد و چه چیزی در لایه اپلیکیشن (Application Layer).»
توضیح آلن دای درباره معماری لایه شیشهای در برابر لایه اپلیکیشن، دیدگاه دقیقی درباره نحوه پیادهسازی این فلسفه طراحی در اپل ارائه میدهد. اپل با ایجاد یک جداسازی واضح میان کنترلهای کاربردی (لایه شیشهای) و محتوای کاربر (لایه اپلیکیشن)، این امکان را فراهم کرده که هرکدام از این بخشها طبق قوانین متفاوتی رفتار کنند، در حالی که همچنان هماهنگی بصری خود را حفظ میکنند.
این تصمیم معماری، همان رفتاری را ممکن میکند که دای توضیح داد؛ جایی که کنترلها میتوانند تغییر شکل دهند و خود را تطبیق دهند، در حالی که محتوا بدون تغییر و در مرکز توجه باقی میماند.
واقعیتهای فیزیکی پشت سیستم طراحی شیشه دیجیتال اپل
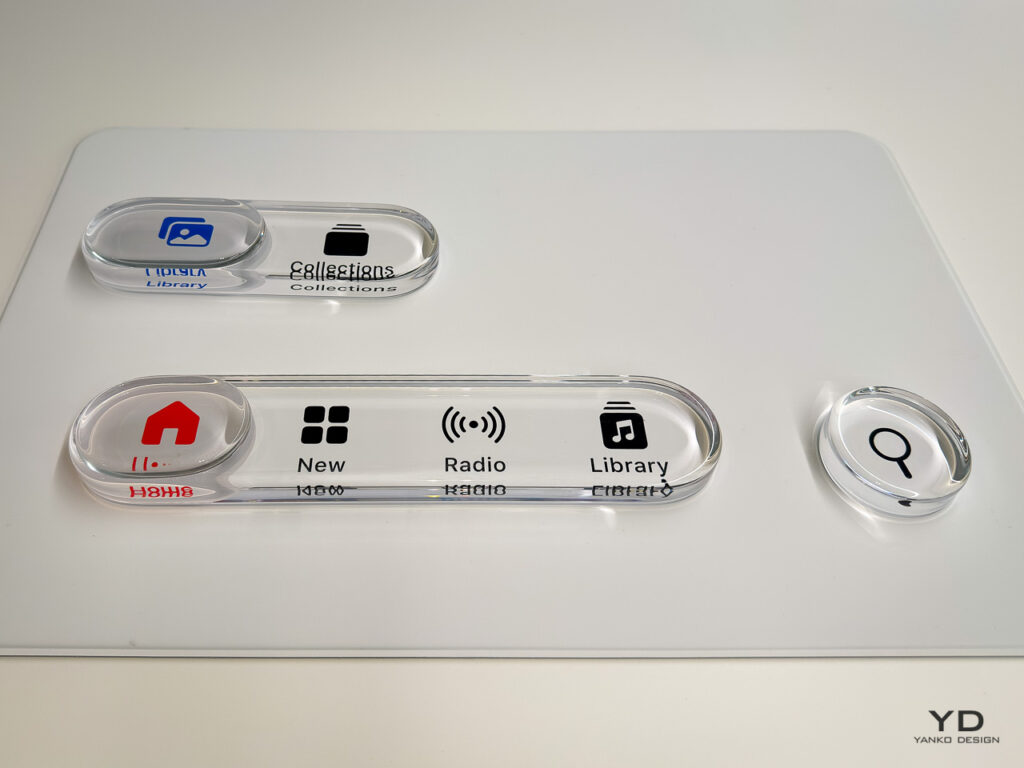
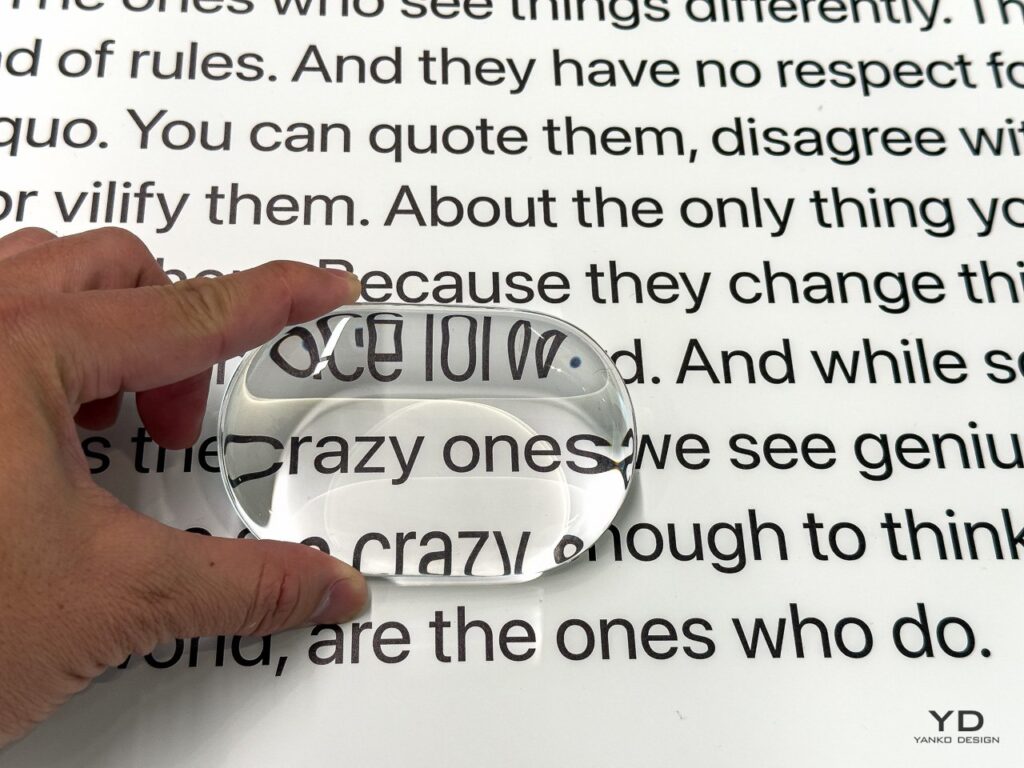
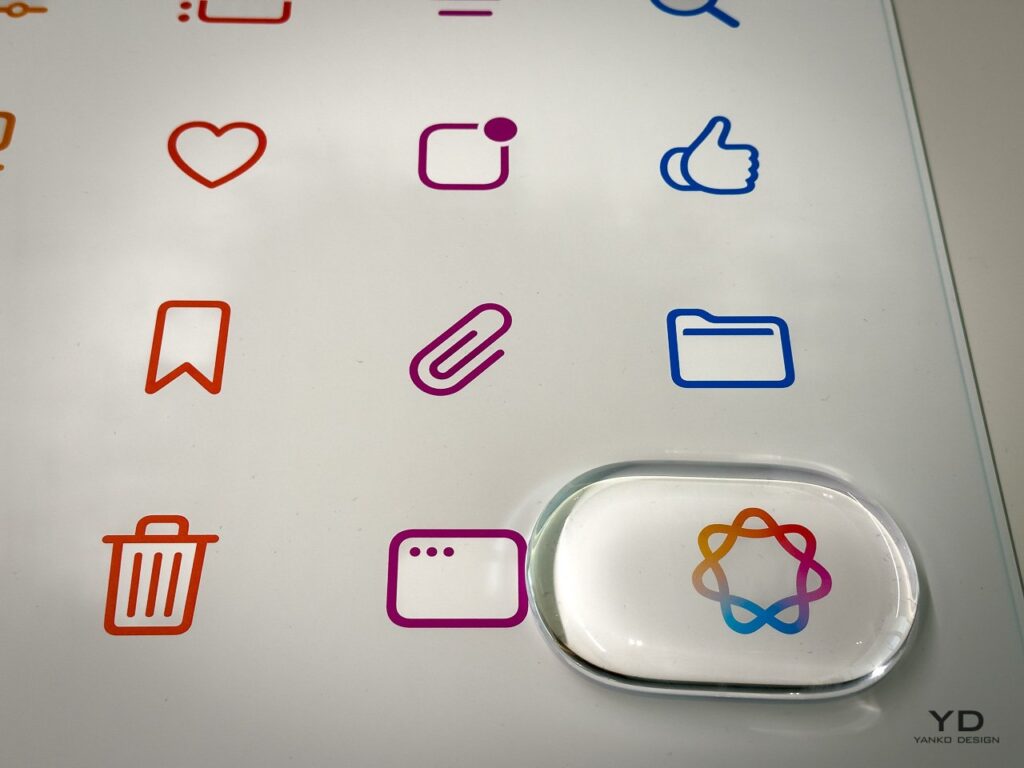
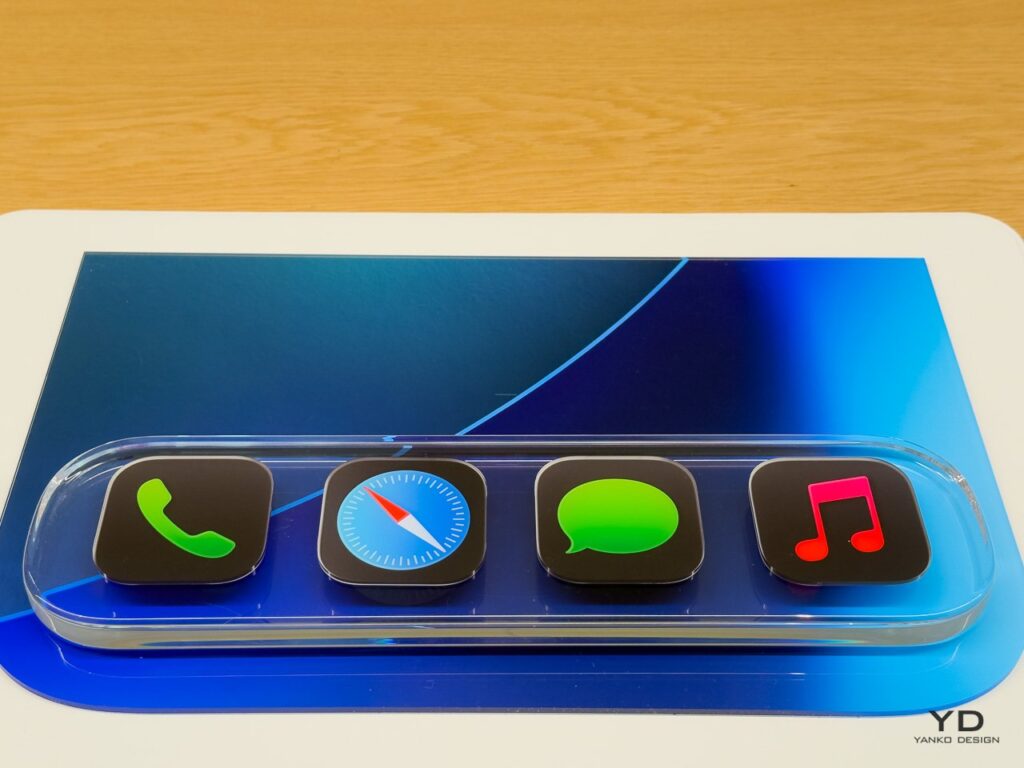
در یکی از دمویهای اپل، توجه من به یک لایه شیشهای واقعی جلب شد که روی تصاویر چاپی قرار داده شده بود. این نمایش فیزیکی، شبیهسازی قابل لمس و واقعی از افکت شکست نور بود که لیکوئید گلس اپل در دنیای دیجیتال ایجاد میکند. وقتی بالای این نصب قرار گرفتم، به وضوح میتوانستم ببینم که چگونه انحناها و لایههای شیشه، نور را تغییر مسیر میدهند و سلسلهمراتب بصری گرافیکهای زیر آن را تغییر میدهند.
این نمایش فیزیکی، چیزی فراتر از یک جلوه تزئینی بود؛ در واقع، به عنوان پلی عمل میکرد که مفاهیم پیچیده پشت سیستم طراحی جدید اپل را به شکلی قابل لمس و قابل درک، به نمایش میگذاشت.



آن لحظهای که پارالاکس و اعوجاج نوری را در شیشه واقعی دیدم، به عنوان یک استعاره جذاب دنیای واقعی عمل میکرد؛ نشان میداد که چگونه کنترلهای رابط کاربری در سیستم طراحی لیکوئید گلس اپل، حالا بهصورت پویا بین عناصر پیشزمینه و پسزمینه جابهجا میشوند.
آنچه در نمایش فیزیکی مشاهده کردم، مستقیماً در تجربه کار با نرمافزار نیز قابل لمس بود: همان اصول شکست نور (Light Refraction)، درک عمق (Depth Perception) و رفتار فیزیکی مواد که در شیشه واقعی وجود دارد، حالا تعیین میکنند که رابطهای کاربری دیجیتال اپل چطور به تعاملهای کاربر واکنش نشان دهند.



تجربه کار با لیکوئیدگلس اپل؛ تغییر در تعاملهای روزانه
در تجربه عملی من با نسخههای جدید iOS 26، iPadOS 26، macOS Tahoe و watchOS 26، ماهیت واقعی لیکوئید گلس اپل بهوضوح آشکار شد. آنچه اپل به عنوان «شیشه» توصیف میکند، دیگر یک بافت ایستا نیست؛ بلکه به محیطی پویا و واکنشگرا تبدیل شده است.
برای مثال، در نوار تب اپلیکیشن Music یا نوار کناری (Sidebar) در اپلیکیشن Notes، هنگام اسکرول کردن در میان محتوا، میتوانستم اعوجاجهای ظریف را در زیر این عناصر رابط کاربری ببینم؛ همراه با افکتهای شکست نور زنده که محتواهای زیرین را بهآرامی خم میکرد.
به محض توقف اسکرول، این اعوجاج بهنرمی محو میشد و محتوا به وضوح کامل بازمیگشت.

تمرکز من امسال روی تجربه کار با صفحهنمایشهای تخت بود؛ چرا که نسخههای Vision Pro و CarPlay را تست نکردم. اما نسخههای iOS، iPadOS و macOS بهخوبی نشان دادند که چگونه لیکوئید گلس اپل میتواند خود را با مدلهای مختلف ورودی تطبیق دهد. برای مثال، واکنش این سیستم به حرکت موس با واکنش آن به لمس مستقیم یا سوایپ متفاوت است.
این ماده دیجیتال میتواند تشخیص دهد که چه زمانی باید محتوا را برجسته کند و چه زمانی به پسزمینه عقبنشینی کند. حتی در زمان پخش رسانه، لایههای پویا بهصورت زنده منبسط و منقبض میشوند و به نحوه و زمان تعامل کاربر با صفحه، واکنش مستقیم نشان میدهند.
نمونه بارز اصول طراحی لیکوئید گلس، ساعت صفحه قفل (Lock Screen Clock) است؛ جایی که نمایش زمان بهشکل پویا با فضای پسزمینه تطبیق مییابد و این حس را ایجاد میکند که رابط کاربری در حال واکنش به محتوا است، نه تحمیل ساختاری ثابت بر روی آن. این رفتار تطبیقی فراتر از تغییر اندازه است؛ تنظیم وزن تایپوگرافی و فاصلهگذاری نیز انجام میشود تا خوانایی ساعت در هر نوع تصویر پسزمینه، در بهترین حالت خود باقی بماند.

در macOS، حرکت دادن نشانگر ماوس روی عناصر رابط کاربری، حالتهای پیشنمایش ظریف و ملایمی ایجاد میکند. دکمهها و کنترلها با تغییر عمق و شفافیت، ماهیت تعاملی خود را بدون آنکه باعث شلوغی یا مزاحمت برای محتوای زیرین شوند، به کاربر نشان میدهند.
در مقابل، تعاملات لمسی در iOS و iPadOS واکنشهای واضحتری ایجاد میکند؛ جایی که عناصر رابط کاربری نوعی بازخورد بصری شبیه به بازخورد لمسی (haptic) ارائه میدهند که متناسب با فشار و مدت زمان لمس تنظیم میشود.
فضای صفحهنمایش بزرگتر در iPadOS، امکان استفاده از افکتهای لایهبندی پیچیدهتر را فراهم میکند؛ جایی که نوارهای کناری (Sidebars) و نوارهای ابزار (Toolbars) سلسلهمراتب بصری عمیقتری با سطوح مختلف شفافیت و شکست نور (Refraction) ایجاد میکنند.

تفاوت لیکوئید گلس اپل با نسخه فعلی iOS در موقعیتهای خاص بهخوبی دیده میشود. در اپلیکیشن Music کنونی، اسکرول کردن در میان کتابخانه موسیقی بیشتر شبیه حرکت در لایههای تخت و ایستا است. اما با لیکوئید گلس، اسکرول کردن حس عمق بیشتری ایجاد میکند. میتوانید ببینید که تصاویر آلبوم بهصورت ظریف زیر کنترلهای نیمهشفاف حرکت میکنند و آگاهی فضایی از موقعیت عناصر رابط کاربری نسبت به محتوای شما را به وجود میآورند.
نوار تب (Tab Bar) تنها با شما حرکت نمیکند؛ بلکه اعوجاجهای نوری ملایمی ایجاد میکند که باعث میشود محتوا زیر سطح شیشهای، واقعاً حضور فیزیکی داشته باشد.

با این حال، زیبایی ظاهری لیکوئید گلس با برخی معایب قابل توجه همراه است. هرچند شفافیت ایجاد عمق بصری میکند، اما در برخی شرایط نوری یا با تصاویر پسزمینه پیچیده، خوانایی متن کاهش مییابد. اپل یک سیستم تطبیقی طراحی کرده است که پسزمینههای روشن را برای محتوای تاریک و پسزمینههای تاریک را برای محتوای روشن فراهم میکند، اما وقتی پسزمینهها شامل شرایط نوری متنوع و ترکیبی باشند، این سیستم با چالشهایی مواجه میشود.
در آزمایش گزینه صفحه اصلی شفاف، که در آن ویجتها و آیکونها کاملاً شفاف میشوند، جلوه زیبایی شناسی چشمگیر است ولی نگرانیهای عملی را نیز به همراه دارد. این رابط کاربری ظاهری مدرن و الهامگرفته از visionOS دارد که حس تازگی و معاصریت میدهد، اما این رویکرد میتواند به خوانایی متن آسیب بزند و در استفاده طولانیمدت، بهویژه با تصاویر پسزمینه شلوغ یا شرایط نوری متغیر، مشکلاتی در فهم محتوا ایجاد کند.

این چالش بیش از همه در متن اعلانها و آیتمهای منو دیده میشود، جایی که کنتراست به حدی کاهش مییابد که فهم سریع اطلاعات دشوار میشود. اپل قابلیت شفافیت کامل را بهعنوان یک تنظیم اختیاری ارائه میدهد و اذعان دارد که حداکثر شفافیت برای همه کاربران یا شرایط استفاده مناسب نیست. این یکی از معدود نقاطی است که جذابیت بصری لیکوئید گلس با کاربردپذیری عملی در تضاد قرار میگیرد و کاربران باید بین زیبایی فرم و کارایی عملکرد، انتخاب آگاهانه داشته باشند.
حتی بزرگنمایی صفحه کلید، هنگام فعال شدن با لمس برای ویرایش متن، به جای تغییر اندازه ثابت، مانند یک شیشه دیجیتال سیال بود که به فشار لمس به طور طبیعی واکنش نشان میداد. این پاسخ بهقدری طبیعی و ارگانیک بود که حس خوشایندی به کاربر میداد. سیستم با وضوح و دقت، حرکات کاربر را پاداش میدهد و گذارهایی ایجاد میکند که رابطه علت و معلولی واضح را شکل میدهند و به کاربر کمک میکند جایگاه فعلی خود در رابط و مقصد مورد نظر را بهتر درک کند.
این تعامل در تمام پلتفرمها به صورت داینامیک بین ۱.۲ تا ۱.۵ برابر بزرگنمایی میکند و این مقدار بسته به ژست حرکتی، محیط متنی و تراکم رابط در آن لحظه، بهصورت انعطافپذیر تنظیم میشود و ثابت نیست.

این منطق در watchOS نیز گسترش یافته است؛ زمانی که روی یک آیکون یا اعلان ضربه میزنید، آن عنصر بزرگنمایی میشود، اما این بزرگنمایی بیشتر شبیه کشیدگی شیشه دیجیتال است تا زوم سنتی. در صفحه کوچک ساعت، این باعث ایجاد حس حضور فیزیکی و وزن واقعی برای عناصر رابط کاربری میشود.
هدفهای لمسی (Touch Targets) با سطوح بازتابی و نشانههای عمق بهبود یافته، ملموستر به نظر میرسند و تعاملها را با وجود سطح صاف نمایشگر، طبیعیتر و قابل لمستر میکنند.


اگرچه این تعامل بسیار طبیعی به نظر میرسد، اما مکانیزمهای زیرین آن با دقت بالا و یکپارچگی عمیق طراحی شدهاند. اپل سیستمی مهندسی کرده است که به صورت هوشمند به زمینه، ژستهای حرکتی و نوع محتوا واکنش نشان میدهد.
هدف اپل از طراحی لیکوئید گلس فراتر از صرفاً بازتولید شیشه فیزیکی است و در واقع به شناخت ویژگیهای ذاتی مواد فیزیکی میپردازد: نحوه تعامل نور با آنها، ایجاد اعوجاج و تسهیل لایهبندی. این ویژگیها سپس به محیطهای دیجیتال اعمال میشوند و آنها را از محدودیتهای فیزیک دنیای واقعی آزاد میکنند.
چرا این تغییرات در استفاده روزمره اهمیت دارد
نتیجه، سیستمی است کشسان، هوشمند نسبت به زمینه استفاده و طراحی شده برای اینکه وقتی حضور آن لازم نیست، به پسزمینه برود. اکثر کاربران زمان نمیگذارند تا دلایل دقیق بهبود یک تعامل خاص را تحلیل کنند؛ بلکه بهسادگی احساس ثبات و پایداری بیشتری هنگام کار با iPadOS یا watchOS دارند، جایی که عناصر نوار کناری حس استحکام بیشتری منتقل میکنند و افکتهای بزرگنمایی بهصورت هدفمند به نظر میرسند.
اپل این تغییرات را بهصورت آشکار تبلیغ نمیکند؛ بلکه آنها را به گونهای مهندسی میکند که با حس تعامل کاربر همراستا و هماهنگ باشند.

این تغییرات به مزایای عملی تبدیل میشوند: کاهش بار شناختی هنگام جابهجایی بین اپلیکیشنها، سلسلهمراتب بصری واضحتر که تمرکز شما را روی محتوا افزایش میدهد و بازخوردهای رابط کاربری که طبیعیتر و قابل پیشبینیتر به نظر میرسند. وقتی در حال ویرایش عکسها هستید، ابزارها به پسزمینه میروند تا تصاویر شما در مرکز توجه قرار بگیرند. هنگام خواندن مقالات در Safari، بخشهای مرورگر به گونهای تنظیم میشوند که متن برجسته باقی بماند. در هنگام اسکرول پیامها، محتوای گفتگو واضح میماند و عناصر ناوبری نشانههای عمق ظریفی ارائه میدهند.
لیکوئید گلس اپل یک بازتعریف بنیادین از نحوه انتقال حرکت، روابط فضایی و کنترل در رابطهای دیجیتال است. نتیجه، تجربهای است که بهسادگی نمیتوان آن را با کلمات توضیح داد، اما قطعاً شما به سختی حاضر خواهید بود آن را کنار بگذارید.
ترجمه شده توسط flipppli.com از https://www.yankodesign.com/2025/06/12/apples-liquid-glass-hands-on-why-every-interface-element-now-behaves-like-physical-material
